Format HTML Course Content
Watch how to make use of the HTML Editor
The HTML Editor integrates with all TCU Online tools that have HTML content creation capabilities. For example, the HTML Editor is available when you edit discussion topics, create custom instructions for assignment folders, create ePortfolio artifacts, and create content topics.
What are the basics of HTML Editor?

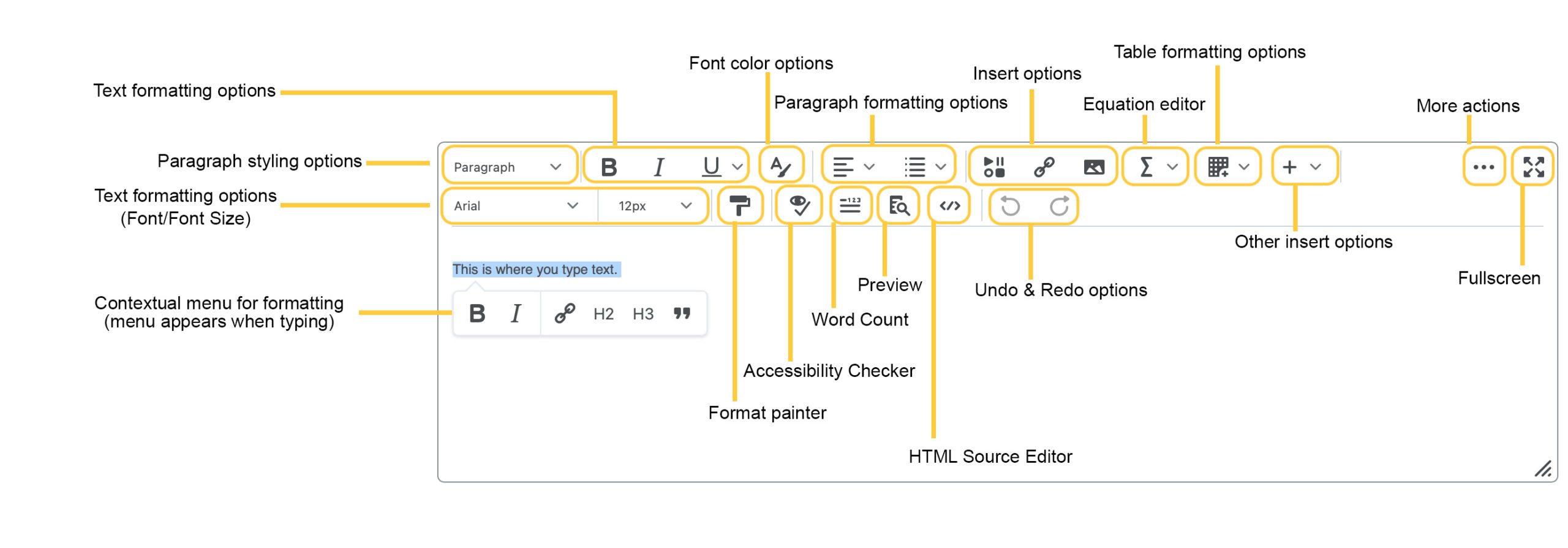
The design view loads automatically when the HTML Editor is accessed. Use this view to quickly create and format content without needing any prior knowledge of HTML. Enter your content and use the available controls to apply formatting to your text, insert images and tables, and create links.
Use your browser’s spell check functionality to check the content in the HTML Editor before publishing. Use your browser hot keys/menus for cut/copy/paste functionality
| Option | Description |
|---|---|

Paragraph Styling Options |
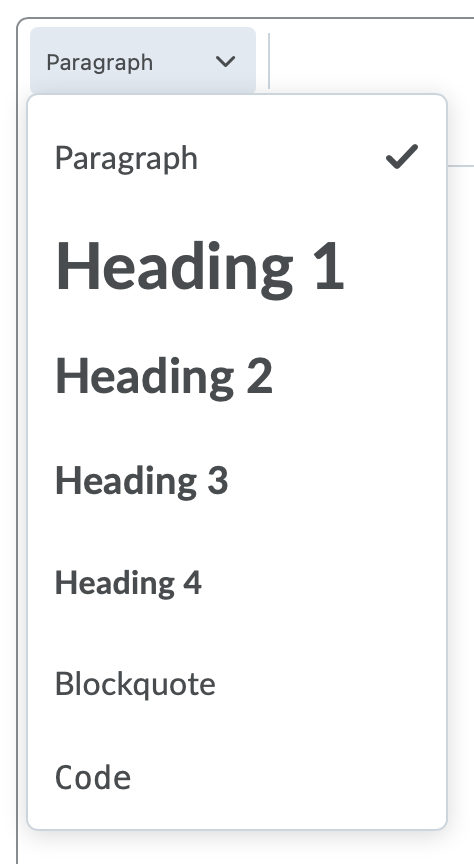
Use the paragraph styling options menu to create a hierarchy for your text to improve accessibility. Selecting each of these will not only format the look of your text, but also improve navigation for those using a screen reader.
Options include: Learn more about using Headings on the Guidelines for Creating Accessible Content within TCU Online page. |

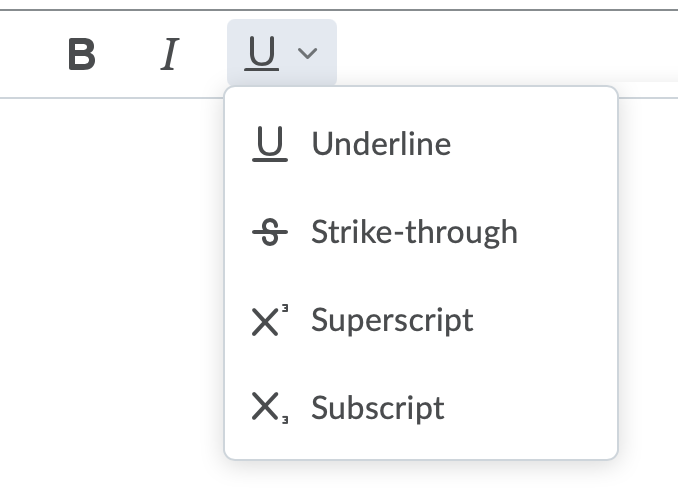
Text formatting options |
Format your text to: |

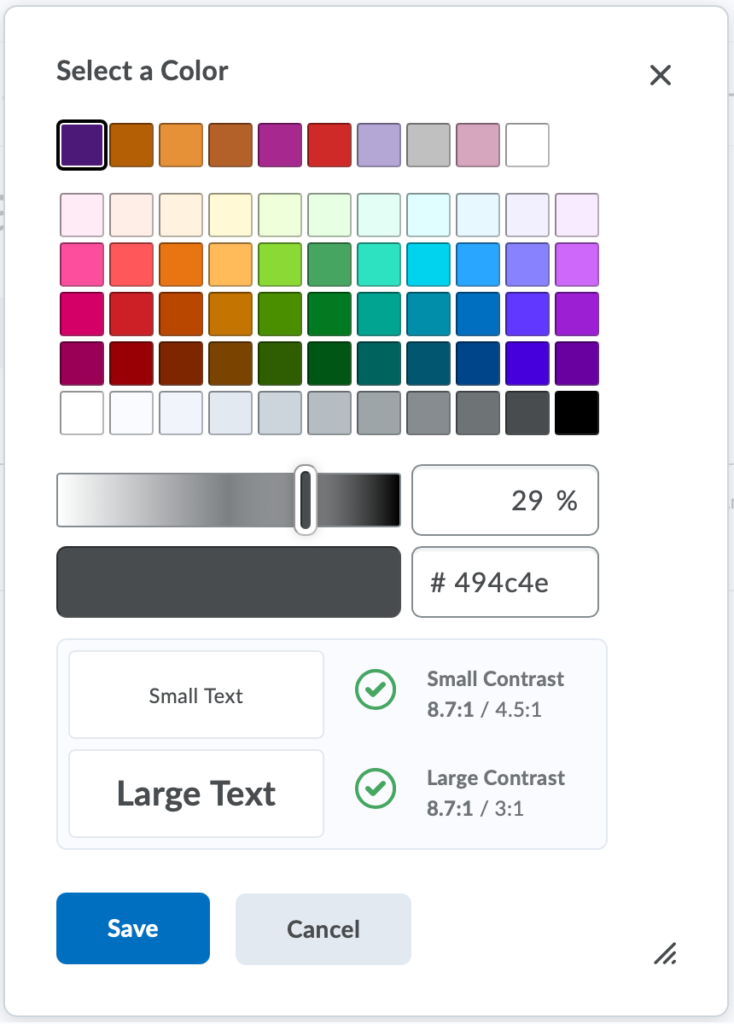
Font Color Options |
Use the font color picker to select a color for text. This tool also checks for WCAG compliance for accessibility. Note: When picking a color, make sure a color that registers a green checkmark for WCAG AA in the Select a Color window.  Learn more about using color on the Guidelines for Creating Accessible Content within TCU Online page. Learn more about using color on the Guidelines for Creating Accessible Content within TCU Online page. |
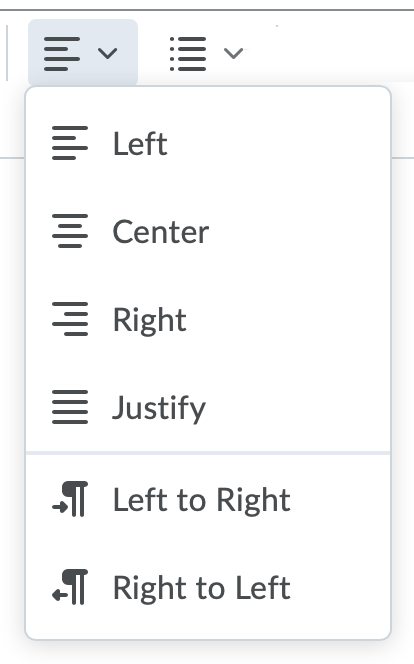
 Alignment formatting options |
The alignment menu allows you to set alignment:
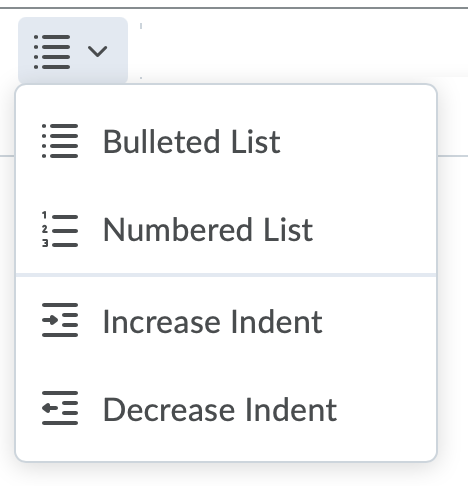
The list menu allows you to create a: |
 Insert Options |
Use the insert options to add a variety of items to your content with the Insert Stuff, Quicklinks, and Add an Image icons:
Learn more about how to Insert Stuff, Insert Quicklinks, Link to a file, and Edit Images. Images may also be added to the HTML editor via either drag & drop or copy/paste functionality into:
|
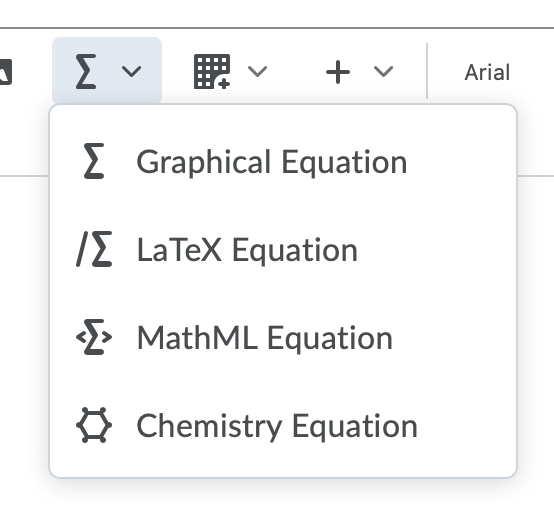
 Equation Editor |
Learn more About the Equation Editor. |
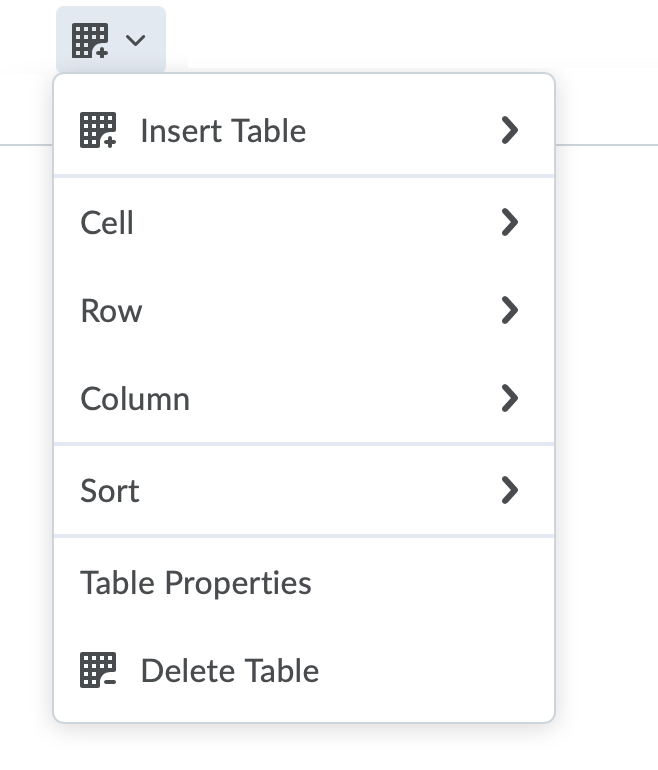
 Table Formatting Options |
Use the Table formatting options to Insert a table or modify an existing table. Options include:
Learn more about using tables on the Guidelines for Creating Accessible Content within TCU Online page. |
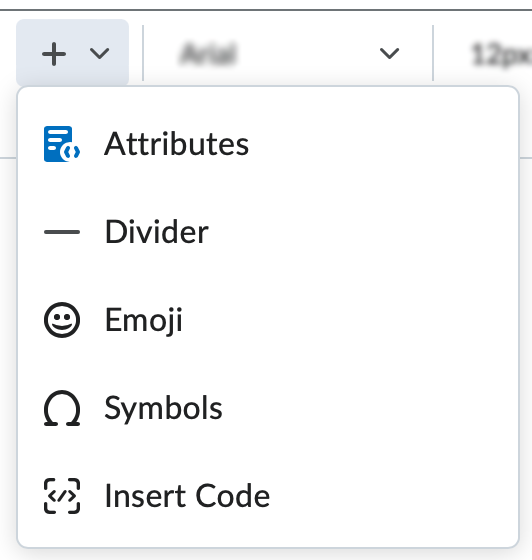
 Other insert options |
Add Attributes, a Divider, Emojis, Symbols, or Insert Code to your content.
The Insert Code option allows instructors to directly insert a code snippet into their content. Instructors can select their programming language from a list of available choices and add their code into the interface to format before inserting it into the Editor. Note: The Insert code option is not available in the Quizzes tool. |
 Font & Font Size |
Font face options include:
Font Size options include:
|
 Format Painter |
Use the format painter to copy and apply text formatting. |
 Accessibility Checker |
After you add content to the HTML Editor, you can click the checker to ensure that the HTML page conforms to WCAG and Section 508 accessibility standards.
Learn more about how to Check Accessibility within the HTML editor and use the Guidelines for Creating Accessible Content within TCU Online for information regarding resolving accessibility issues. |
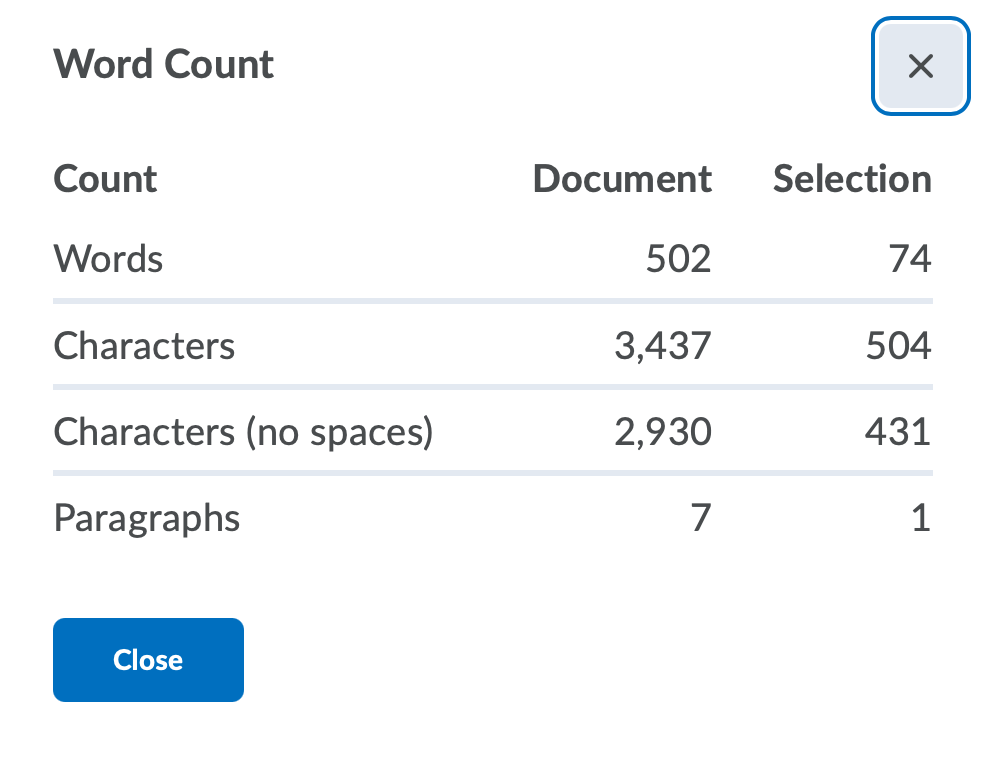
 Word Count |
Use the Word Count tool to view the counts for both Document and Selection: |
 Preview |
Use this to display a preview of your HTML content in a new window. This allows you to preview content and ensure that it displays as expected prior to saving any changes.. |
 Source Code |
Click the HTML Source Code icon to display the source editor view. This view displays the code that structures and formats your content. Use this view if you have experience with HTML and prefer to author your content in HTML, or want to apply styles from a cascading style sheet (CSS). If you have HTML-based content from another application, you can also copy and paste that code into the source editor view. |
 Undo/Redo Options |
Click Undo or Redo changes you made. |
 More Actions menu |
The HTML Editor is responsive. The toolbar will collapse intelligently based on the size of your screen, with different breakpoints. This means that formatting options collapse together. Clicking more actions will reveal any hidden menus into a second row. |
 Fullscreen |
Expand the HTML Editor into fullscreen by toggling the fullscreen icon. |