Check Accessibility within the HTML editor
An accessibility checker is available within the HTML Editor for use within Content, Widgets, Quizzes, Assignments, Calendar, and any other tools where an instructor or student can access the HTML Editor.
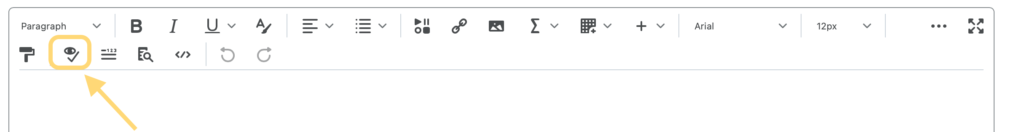
The accessibility checker is available on the HTML Editor bar. After you add content to the HTML Editor, you can click the checker to ensure that the HTML page conforms to WCAG and Section 508 accessibility standards.

Click the accessibility checker to verify that the content you have added to the HTML Editor conforms to accessibility standards
The accessibility checker reviews content for the following items:
- Use of paragraphs as headings
- Sequential headings
- Adjacent links
- Ordered list structure
- Unordered list structure
- Contact ratio of text to background colors
- Image ALT text
- ALT text filename
- Table Caption
- Complex table summary
- Table caption and summary
- Table heading scope, markup, and headers* Note: The Accessibility Checker may alert you of contrast issues for your table headers while using some HTML templates. This is a bug with the checker. Simply click ignore if the error comes up when checking accessibly while using the templates for a table header.
The checker indicates if there are no issues, or offers suggestions to fix identified accessibility issues.

If the accessibility checker does not find any issues in the HTML content, an message appears to indicate that the content conforms to accessibility rules

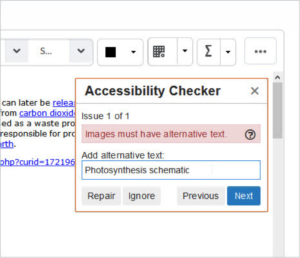
If the accessibility checker finds an issue, it indicates how the content does not meet guidelines and suggests a way to fix the issue
Limitations of the checker
While the accessibility checker can identify many high priority issues with accessibility, there are some limitations.
- Only available in the HTML Editor in TCU Online
- The accessibility checker does not check the following and will require manual review:
- multiple files at the same time
- files that you have imported into a course (MS Word, PDF, PowerPoint, etc). Learn more about making these types of files accessible outside of TCU Online.
- use of a text font that is easy to read
- use properly formatted headings to structure the page specifically when headings (Heading 1, Heading 2, etc) are not used, and when font styling is used instead of formatted headings.
- If alt text provided conveys content and meaning
- When meaningful link text that indicates the link’s destination is missing from a link to a file or URL
- use of color to convey meaning
Using the Accessibility Checker
Source: Improve Your Course with Brightspace Accessibility Checker
The Accessibility Checker is available within the HTML Editor when you create or edit HTML content pages. It is located right beside the Spellcheck button. You can select “Check Accessibility” anytime while editing your content.
The Accessibility Checker will catch common accessible issues on static HTML content and offer suggestions to help you fix the issues on the spot. Please note, the Accessibility Checker does not replace real-user testing especially when you have interactive activities that are imported into the course. Real-user testing is still needed for keyboard-only navigation and screen reader testing.
Review the tips on the Improve Your Course with Brightspace Accessibility Checker to learn what each accessibility issue the checker will identify is and how to resolve the issues.
Additional Notes about the Accessibility Checker
Source: Brightspace Accessibility Checker article in the Brightspace Community
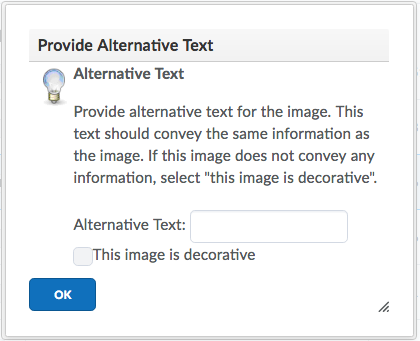
Keep in mind that using the Insert Stuff icon or the Insert Image icon requires you to add Alt Text or mark the image as decorative before you can add the image to the page. If you mark the image as decorative, which inserts the code for Null Alt Text (as intended), you will still get the potential error message as shown above when running the accessibility checker. In effect, the checker is asking you to check to make sure that you don’t need some written alt text to describe the image to someone using a screen reader.
If you wanted to use Null Alt Text because the image was truly decorative, then simply hit the Ignore button.
If you copy paste an image from another source, such as word processing document, then it will likely come in without any Alt Text. In this situation, the Check Accessibility button would be a great help to the author.
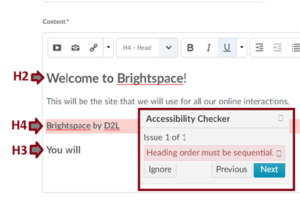
A second example is shown in the graphic below. Here is a case where the Page Headings were intentionally entered in an inappropriate manner (H2, then H4, then H3). The accessibility checker alerts me to this problem and tells me that they must be in the proper sequence.
A third example is shown below. Some of the text was changed from a black font color to other, lighter font colors. Two of the three colors do not provide enough contrast, and the accessibility checker highlights these for me.
One thing that the accessibility checker cannot do at the current time is alert you if you insert a video that does not have captions. I searched for and easily found a video that does not have closed captions available for playback. The accessibility checker does not alert me that the embedded video does not include captions. This is an example of the need for the user to still be aware of accessibility issues and not rely solely on the new Check Accessibility feature.