Edit a Course Homepage
Widget-based homepages display a standard course homepage that contains various widgets. After you create the homepage, you can add or remove widgets, customize their appearance, and create custom widgets to expand the functionality of your course homepage.
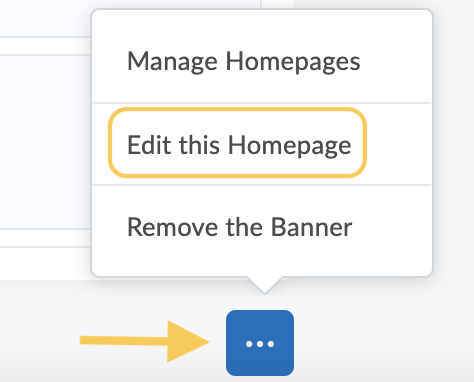
- In the bottom right corner of the homepage, click the three dots, then select Edit this homepage.

- Choose a layout for a widget-based homepage, click Change Layout, then select the layout you prefer for your course homepage. The layout you choose will determine the configuration of the widgets on your course homepage.

- Available Layouts:
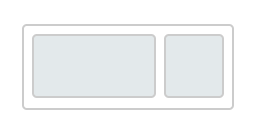
- Basic (Default Layout) – Two panels: one large panel on the left and one smaller panel on the right.

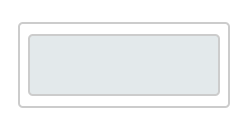
- One – Just one panel.

- Basic Plus – Three panels: one large panel on the left and one smaller panel on the right with a footer panel.

- Large Left Panel – Four panels: one large panel on the left and one smaller panel on the right with header and footer panels.

- Large Right Panel – Four panels: one large panel on the right and one smaller panel on the left with header and footer panels.

- Large Middle Panel – Five panels: one large panel in the middle and two smaller panels on the left and right with header and footer panels. Note: Selecting this layout will trigger a warning “This layout is not recommended. Three panel layouts work poorly on smaller devices and make it hard for users to focus on the most important information. Try a two panel layout for a better user experience.”

- Three Equal Panels – Five panels: three equal panels with header and footer panels. Note: Selecting this layout will trigger a warning “This layout is not recommended. Three panel layouts work poorly on smaller devices and make it hard for users to focus on the most important information. Try a two panel layout for a better user experience.”

- Two Equal Panels – Four panels: two equal panels with header and footer panels.

- Basic (Default Layout) – Two panels: one large panel on the left and one smaller panel on the right.
- Available Layouts:
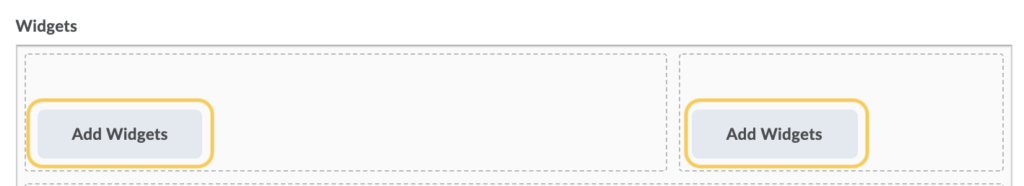
- To add widgets to your homepage, click Add Widgets.

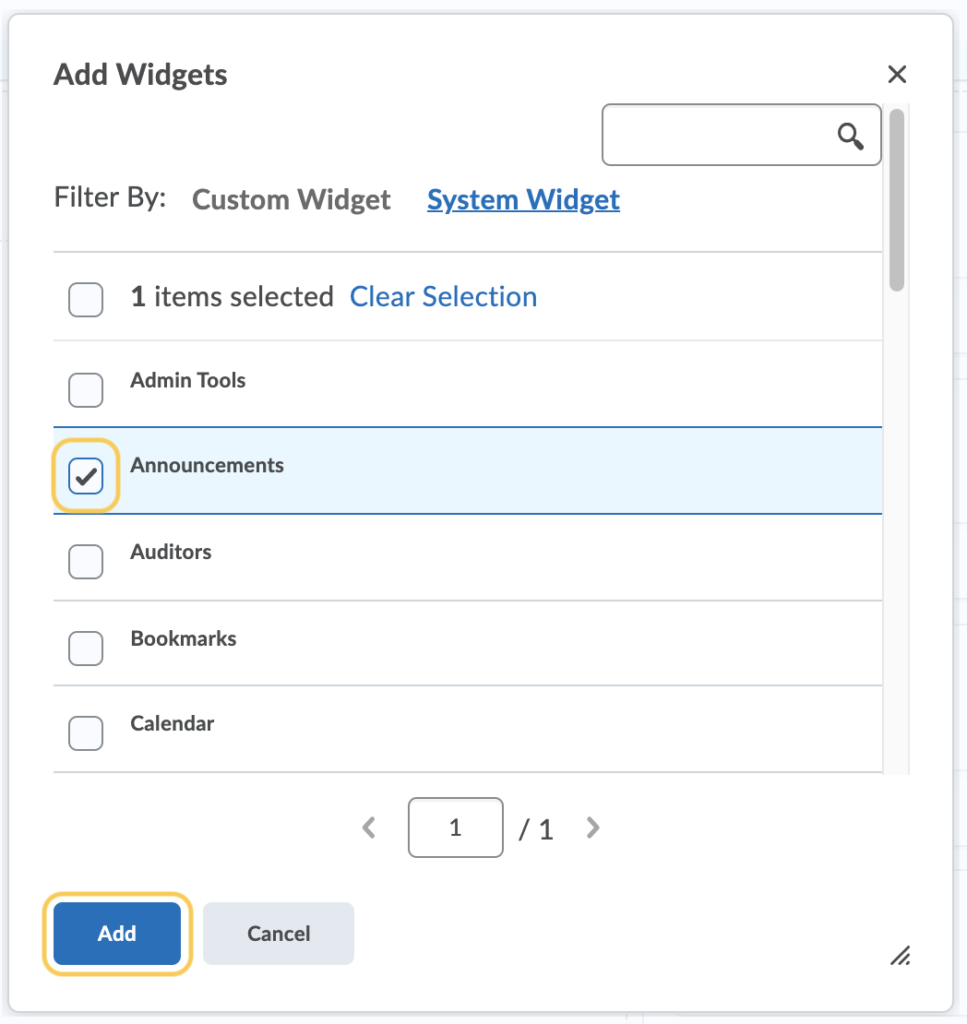
- In the pop-up window, check the box next to the widgets you wish to add to your course homepage, then click Add. Note, you can filter the list of available widgets by Custom Widgets or System Widgets. Learn more about Available System and Custom Widgets.

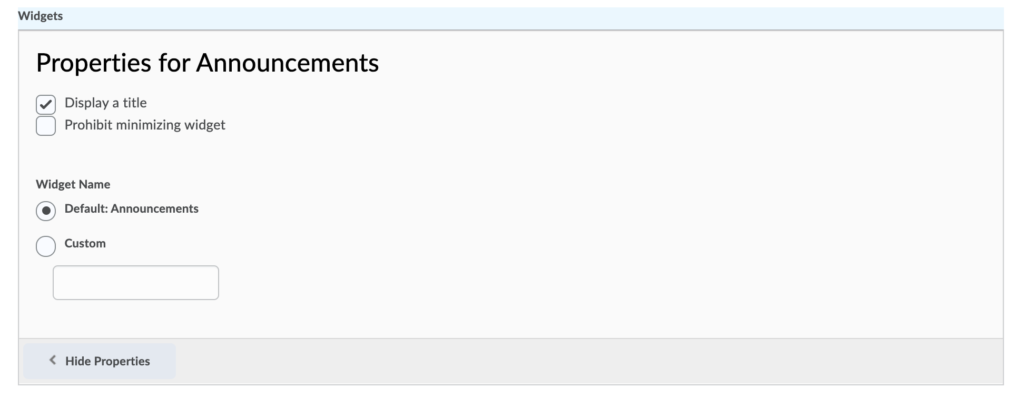
- Optional: Style the added widgets by adjusting their properties. To adjust the widget properties, click on the widget title. Once you have set your preferences, click Hide Properties. Options include:
- To change a widget’s vertical placement on a panel or move it to another panel, click and drag the widget.
- Click Save and Close.