Add a Facebook Page Widget to your Course Homepage
Faculty can add a Facebook Page widget to their Course Homepage by creating a customized Homepage. Follow the steps below to create a homepage with a Facebook Page widget to display within the course.
Create a Facebook Page Widget and a Custom Homepage
- Log in to TCU Online, then select the course that you want to add the widget.
- Select Course Admin from the Navigation bar.

- Select Homepages from the Tools list.
- Select Widgets, then click the blue “Create Widget” button.

- Enter a title and description for the widget. In the example below, I simply called it Facebook Page.

- Click Save, then select the Content tab.
- At this point, you need to open a new browser window or tab, and navigate to the Page Plugin page.
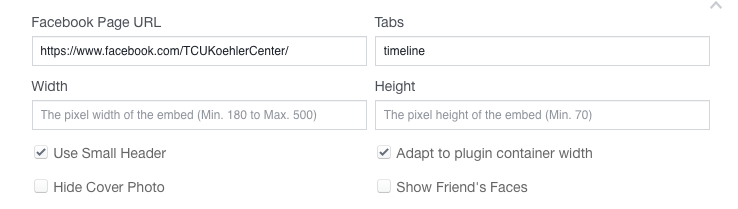
- Enter the Facebook page url and customize the widget appearance as desired.

- Once everything is set as you want, scroll down below the widget preview and select the button for Get Code.
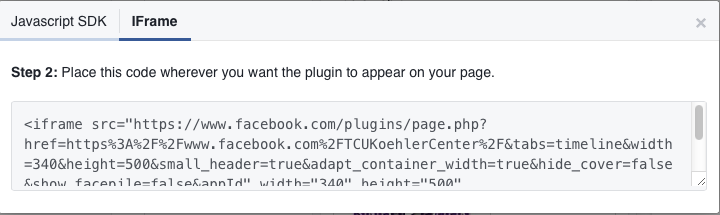
- Select IFrame on the window that appears, then click where the code is located to select the code, then copy the code.

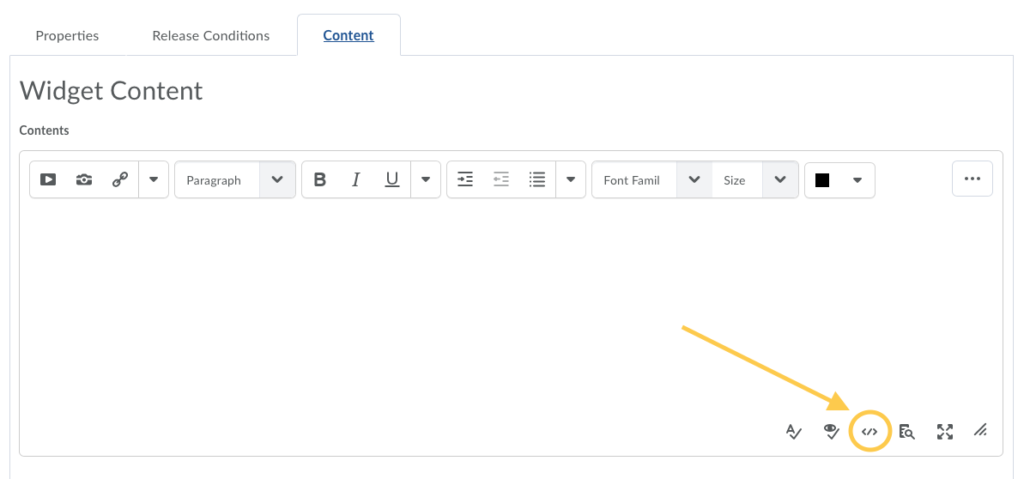
- Return to the browser tab/window with your course’s Edit Widget page and select the HTML Source Editor.

- Paste the code you copied from either the profile or the hashtag search widget you created in Twitter.
- Click Save.
- Select the Homepages link at the top of the page, and click Create a Homepage.
- Give the Homepage a title, such as ENGL 10803 Homepage. In my example below, I will call it Design 101 Homepage. Give it a description if you choose, then select the type to be “Widget-based.”
- KEEP the Homepage Header, so that it is easier for support to assist you with this course, and for consistency between courses for students.

- Select your Layout by clicking “Change Layout.” [Note: typically the more simple layouts work best.] In my example below, I am using Basic Plus layout.
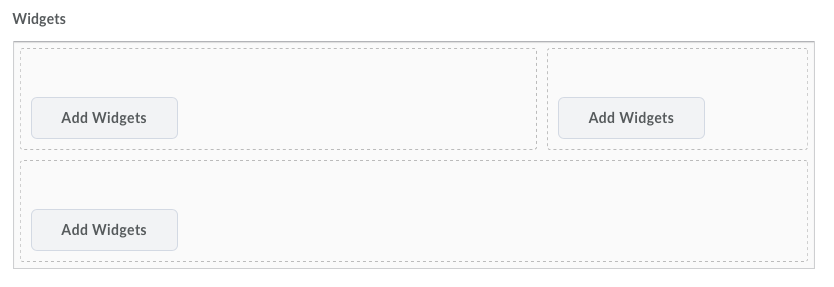
- Then select Add Widgets in each of the layout panels to add your widgets.

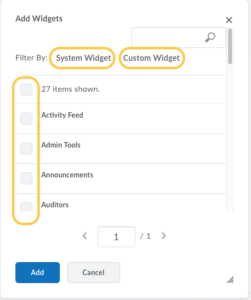
- The Add Widgets pop-up window filters the widgets into System Widgets and Custom Widgets. Select each tab at the top. Check the box next to each widget you want to add. Your Facebook Page widget will appear under the Custom Widget filter.

- The Koehler Center recommends that you include the Announcements widget on your course home page always.
- If you want to move your widgets to other panels in the layout, simply drag and drop them to the desired location. Once you have everything set where you want it, click Save and Close.
- Next, set your Active Homepage, by selecting the drop down menu on the top of the page, to your new Homepage and click Apply.
- Select your course from the on the Minibar to refresh the page and take you to the Homepage. If you decide to shift your widgets to other panels, simply return to Course Admin>Homepages and select your Homepage to modify it.